Creating a Component Architecture
Following sub-sections discuss the creation of Component Architecture
Introduction
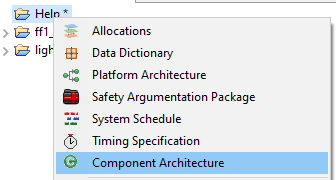
Create a component architecture inside an empty new project, open the context menu of the project and select Component Architecture.

In the same way, you can add more component architectures to your project.
Modeling a Component Architecture
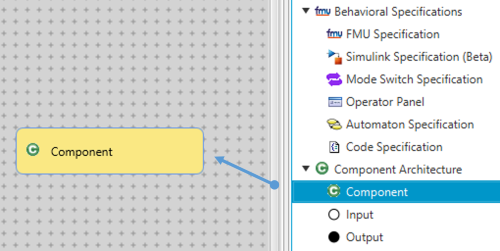
Once you have created a component architecture, you can specify the contained components as well as channels between them. To add a component, drag & drop a component from the Model Elements view on the right side to your diagram. In the same way, you can add Input or Output-Ports to your components.

move a component, just pick the component somewhere in the middle and move. To resize a component, pick it in the lower right corner and move the mouse to resize. Channels can be created by dragging from one port to the other. When starting the drag, potential target ports are highlighted with green color, while unavailable or incompatible ones are marked red. Channels will only be created when dropping over compatible ports.

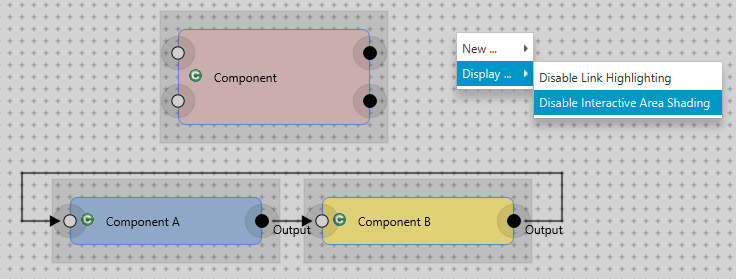
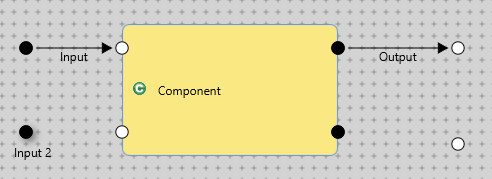
To support the drag & drop actions the interactive areas around elements can be displayed via the respective option in the editor's context menu:

These are the areas within which an element can be dragged. Where areas are overlapping, the action applies to the topmost element. Notice that Input-Ports of Sub-Components have a different color than Input-Ports of the Parent-Component. This is, because from the inner point of view, the Input-Ports of the Parent-Component are sending (delegating) data. Hence, these Input-Ports are black (like the Output-Ports of Sub-Components).

The shape and route of channels can be modified by adding and moving bend points. Bend points can be added by clicking on a point along the channel while pressing the <ctrl>-key. The bend points can then be moved by dragging & dropping the red squares around them. To remove a bend point, right-click on it while pressing the <ctrl>-key.

In the Properties View, you can edit the names of selected components, channels and ports. You can also specify comments.

Causality
Each component is declared to be weakly causal or strongly causal. Weak causality models instantaneous reaction, while strong causality models a delayed reaction. This means that in a weak causal component a value arrived at an Input-Port is directly accessible in the same time step, whereas in a strongly causal component such an input value is accessible only at the next time step. This indicates that for a strongly causal component, there is a delay of at least one time step before input has any effect on output.
If you add a component, it is per default weakly causal. You can change the causality in the Properties-View of a component.

The color of a component indicates its causality. There is also a difference in the colors of composite components and atomic components. However the causality of a composite component depends on its sub-components, therefore composite components all have the same color.
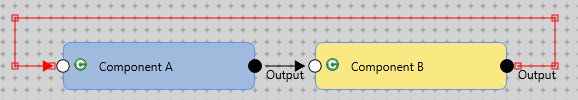
Causality and Cycles
Cycles which contain only weakly causal components can entail infinitely many system state modifications at once: one component of the cycle makes a change, which triggers immediately (due to weak causality) a change in the next component, which also immediately triggers a change in the next component, etc. Since we have a cycle, these changes will at one point reach the first component, thus yielding an infinite loop of changes. This can be the source of many theoretical and practical problems, therefore, to avoid this, AF3 only allows cycles which contain at least one strongly causal component: this way, the infinite loop of changes cannot occur during a single time unit, but instead spreads on several time instants.
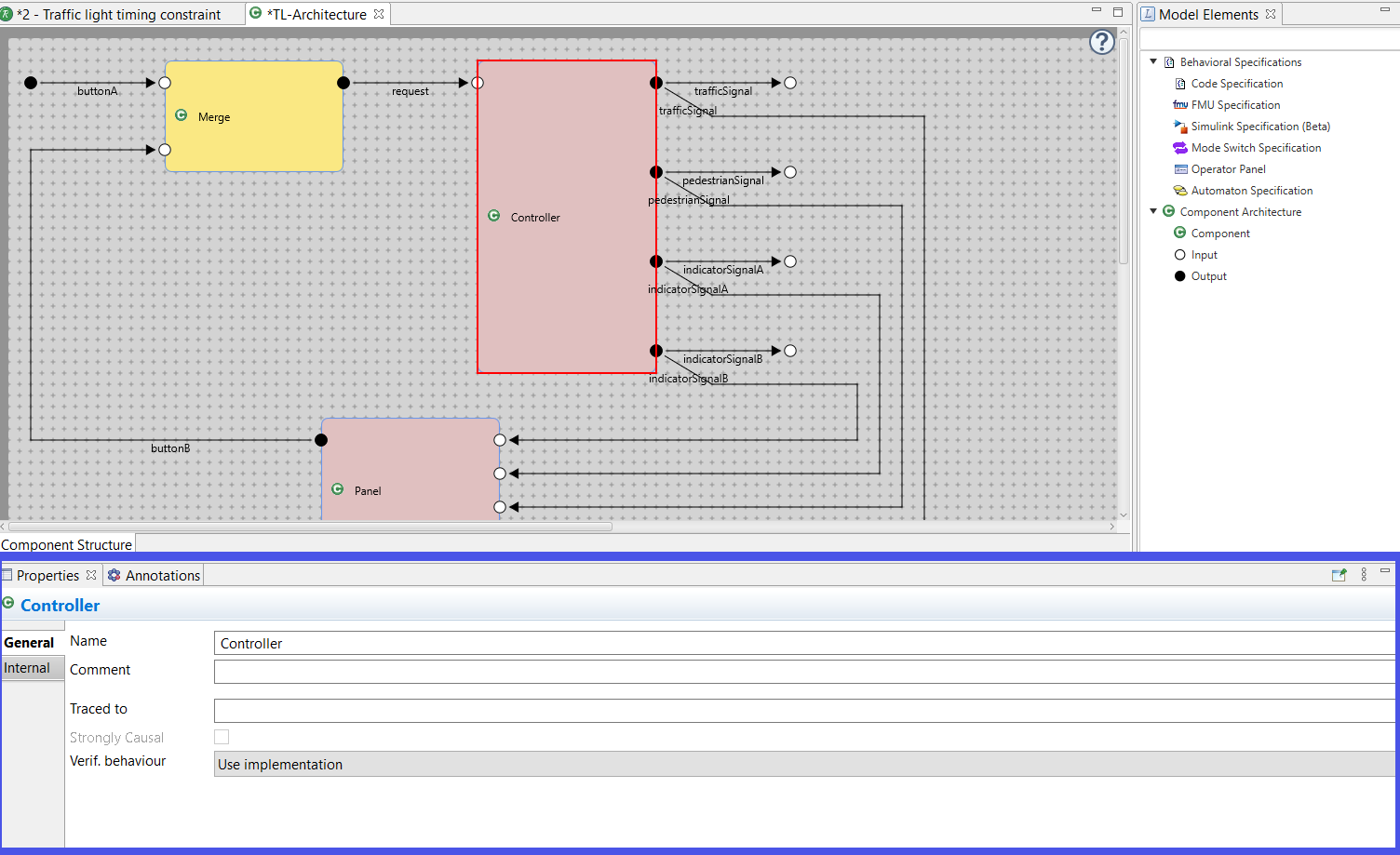
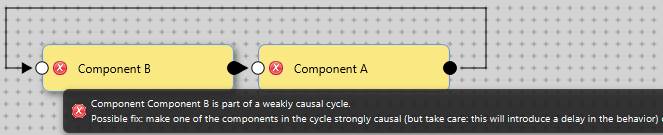
When a cycle does not have this property, one gets the error "Component ... is part of a weakly causal cycle":

If it is indeed a property of the model to have such a cycle then one has no other choice than modifying the design of the model so as to satisfy the strong-causal-cycle requirements. However, most of the time, the error happens in the process of building a model, when the components are not marked yet as strongly causal, or when they are composite components whose (not yet provided) implementation is intended to be made only of strongly causal components.
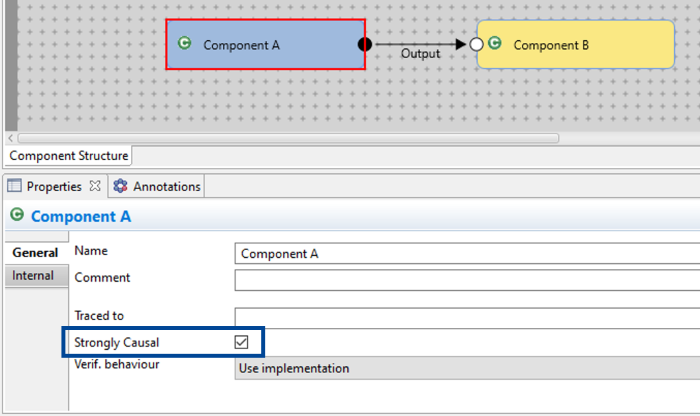
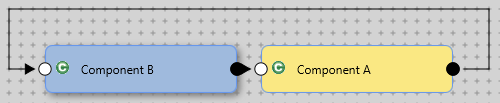
In such cases one can either accept the error until one provides a strongly-causal implementation, or fix the error by just marking (at least) one of the components among the path as strongly causal:

Initial Message
The field initial message provides the first message delivered by the port. If a port is of type array, it can be initialized by the expression "[value_0, value_1, ..., value_N]". If a port is of type structure, it can be initialized by the expression "{MEMBER_x:value_x, MEMBER_y:value_y, ..., MEMBER_z:value_z}".
Propagate Data
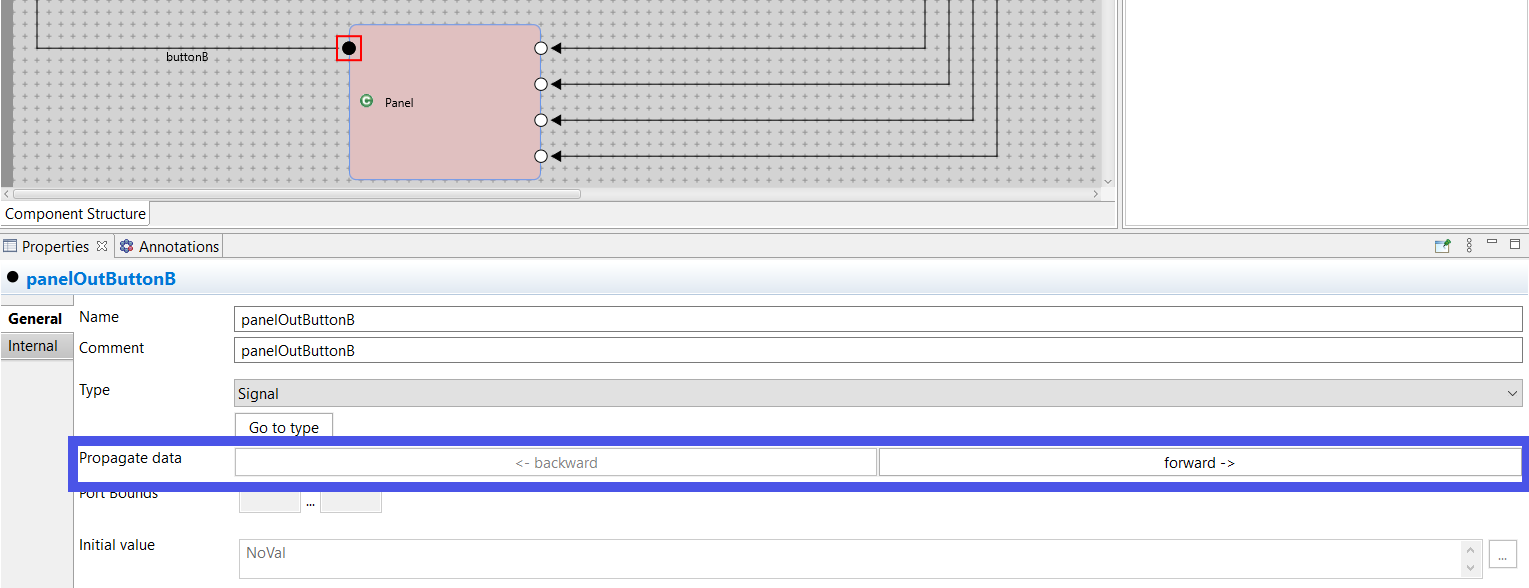
AutoFOCUS provides some mechanisms to make development easier and faster. For instance, if you have already connected two Ports by a Channel and want subsequently change the type of the Ports, you have to do this only at one of the both connected Ports. Instead of doing the same at the other Port again, you should use the backward and forward buttons in the Properties-View of a Port.
Forward copies the Port-Settings (Name, Type and initial message) to all Ports connected by an outgoing channel.Backward copies the Port-Settings to all Ports connected by an incoming channel.

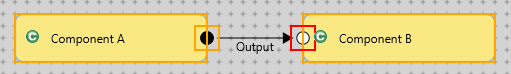
In the shown example the settings of the selected Output-Port are propagated to the connected Input-Port. Also the channel is renamed by this.
Behavior
In order to specify the behavior of your components, you might add either Code Specifications or Automaton Specifications to these.
Selecting Multiple Elements
Multiple elements of a component architecture can be selected by pressing the <ctrl>-key while selecting components:
Copy & Paste Components
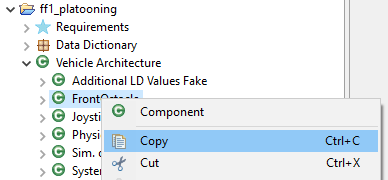
Components can be copied and pasted via the respective entry in the context menu of the model navigator:

Moving Ports
Ports attached to components can be manually moved by
-
clicking on the port first to select it and

- dragging and dropping it at any point along the component's border.
Zoom
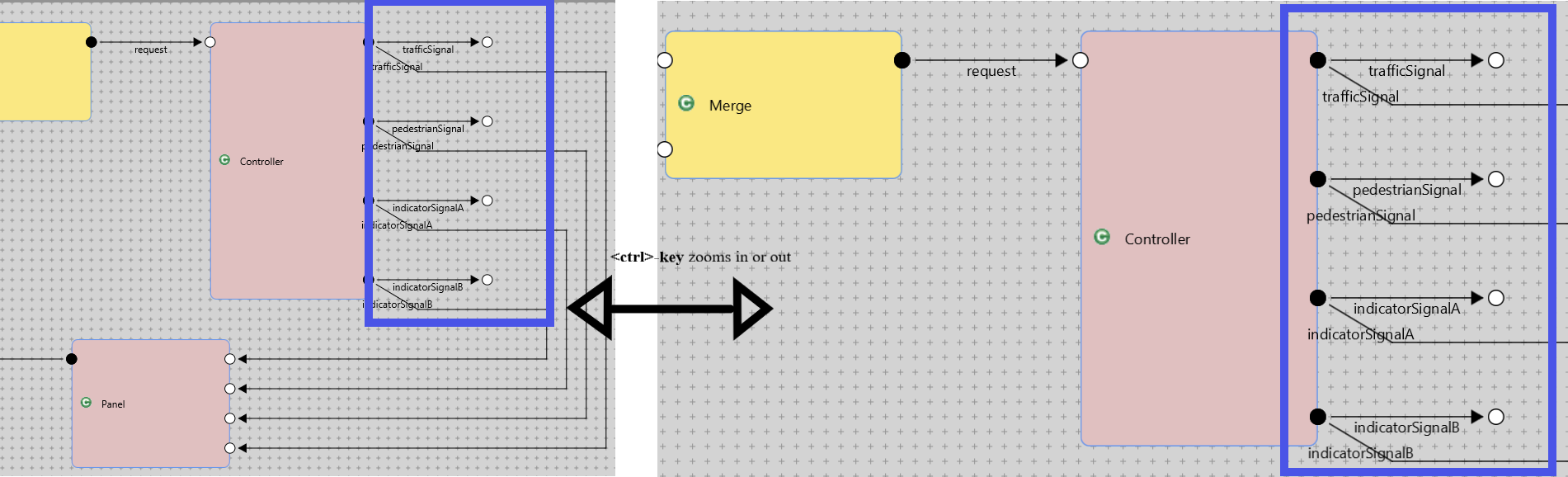
Rolling the mouse wheel while hovering over the component architecture editor and holding the <ctrl>-key zooms in or out, allowing the inspection parts of the model in detail or providing an overview over large models.

Auto-Layout
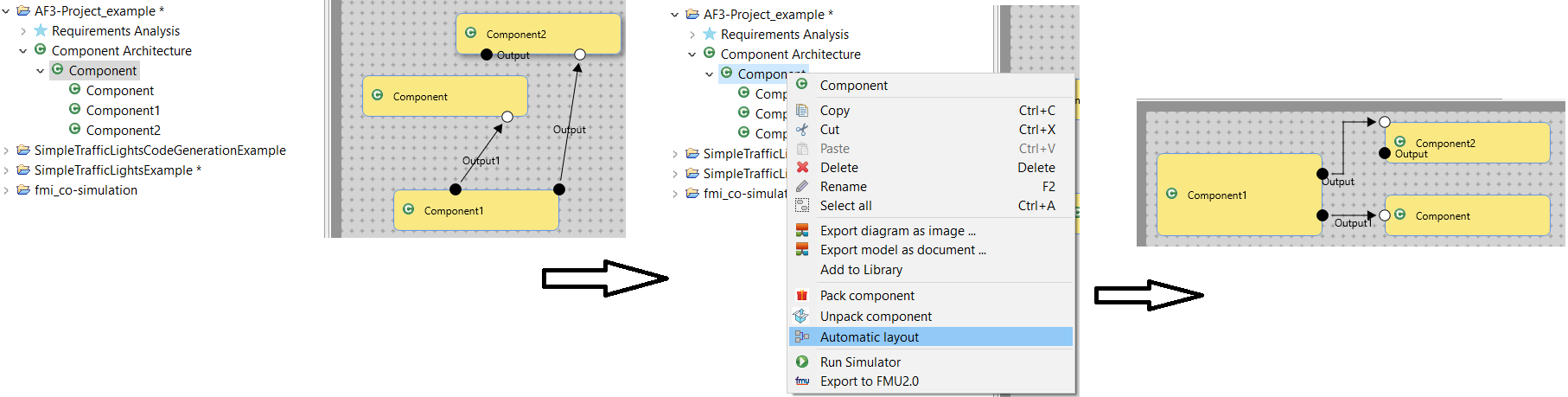
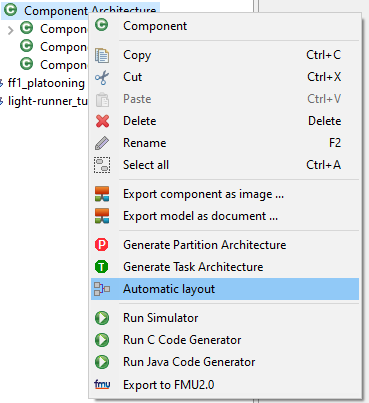
A component architecture can be automatically organized using the Auto-Layout feature found in the conext menu of the respective architecture in the model viewer:

The components of the architecture are then automatically reorganized like so: